html - How to make div have 100% height of parent, independent of children's size? Complex layout - Stack Overflow

css - Expanding the parent container with 100% height to account for floated content - Stack Overflow

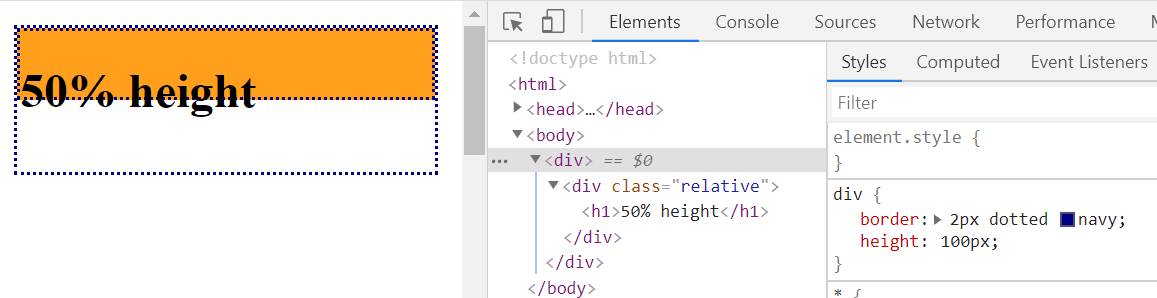
Why is height not working?. Parent does not stretch to child's… | by Magda Odrowąż-Żelezik | Fink IT | Medium

Why is height not working?. Parent does not stretch to child's… | by Magda Odrowąż-Żelezik | Fink IT | Medium







:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)